Cytoscape 可视化
使用说明 PLUGIN
Cytoscape是一个优秀的可视化工具,官方有PC桌面版(下载 )本和js版本(Github),本文主要介绍js版本。官方对js版本有诸多在线实例,见官网。Cytoscape可以绘制组织架构图、基因关系图、力图、流程图等,是非常强大的可视化工具。借助api或ui扩展插件可实现更多效果。本框架目前所使用的版本是v3.15.1。
基本使用
使用比较简单,首先当然是引入js文件,其次是创建一个有宽高的画布。
-
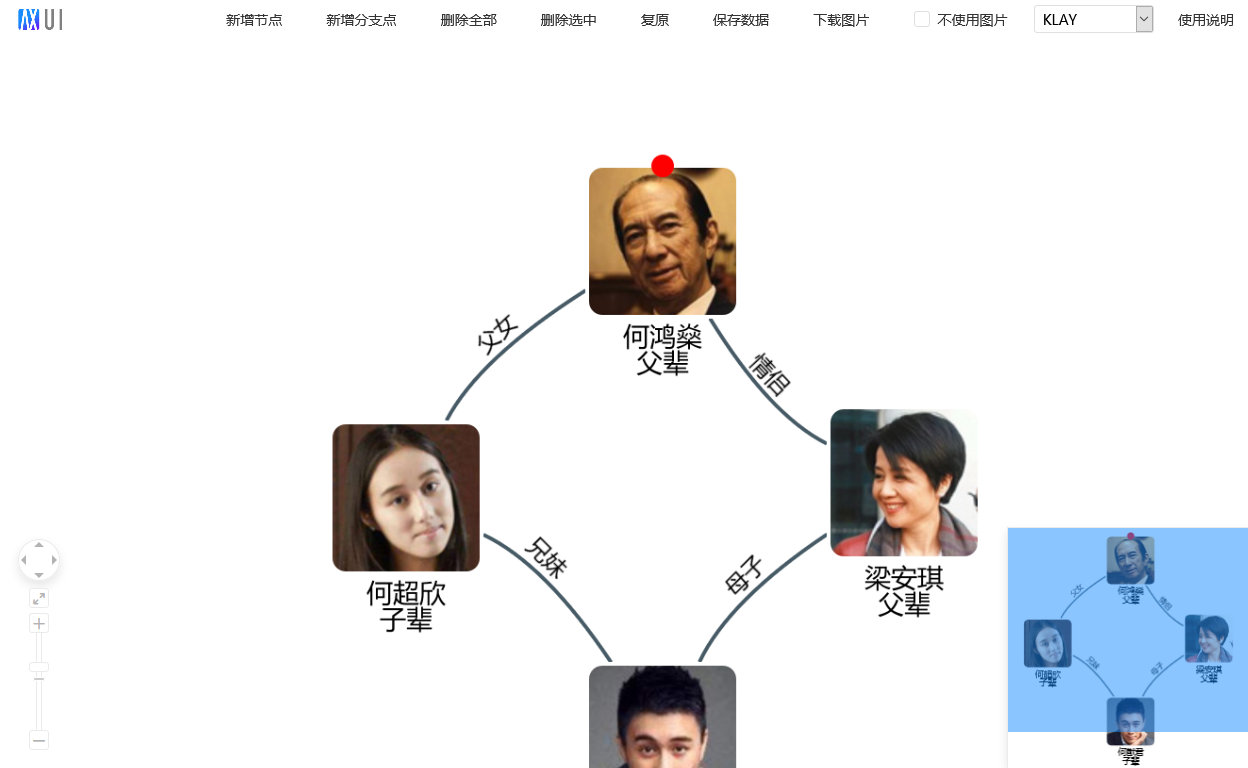
<script type="text/javascript" src="https://src.axui.cn/v1.0/src/plugins/cytoscape/cytoscape.min.js"></script> <script type='text/javascript'> document.addEventListener('DOMContentLoaded', function(){ var dataSimple = { nodes: [ { data: { id: '1', name: '何鸿燊', }, }, { data: { id: '2', name: '梁安琪', }, }, { data: { id: '3', name: '何猷君', }, }, { data: { id: '4', name: '何超欣', }, }, ], edges: [ { data: { id: '1-2', name: '情侣', source: '1', target: '2', }, }, { data: { id: '2-3', name: '母子', source: '2', target: '3', }, }, { data: { id: '1-4', name: '父女', source: '1', target: '4', }, }, { data: { id: '3-4', name: '兄妹', source: '3', target: '4', }, }, ] }; var styleSimple = [ { selector: 'node', style: { label: 'data(name)', } }, { selector: 'edge', style: { label: 'data(name)', } }, ]; var cySimple = window.cy = cytoscape({ container: document.getElementById('cySimple'), layout: {name: 'random'}, style: styleSimple, elements: dataSimple, }); }); </script> -
<div id="cySimple" style="height:300px;"></div>
人物关系
使用比较简单,首先当然是引入js文件,其次是创建一个有宽高的画布。
-
<script type="text/javascript" src="https://src.axui.cn/v1.0/src/plugins/cytoscape/cytoscape.min.js"></script> <script type='text/javascript'> </script> -
<div id="line" style="height:200px;"></div>